Cara Mendapatkan Kode IFrame Fanspage Facebook Untuk Blog
Hallo sobat Blogger, Sebelumnya saya sudah membahas tentang bagaimana cara menampilkan halaman fanspage facebook melayang di blog blogger.
Nah kali ini saya akan melanjutkan bagaimana cara mendapatkan Kode iframe dari fanspage facebook.
Berikut ini CaraCiri. Akan membagikan tentang cara Bagaimana Membuat Fanspage Facebook tampil di Blog Blogger.
Tutorial ini sudah pernah di bahas di artikel sebelumnya yang berjudul Membuat Tampilan Fanspage Facebook Melayang di Blog dan cara memasang widget likebox Fanspage Facebook melayang dengan tombol close kecil. Tapi mungkin saja ada yang tidak atau belum tahu kodenya diambil dimana maka saya membuat artikel ini.
Tentunya Anda sudah tahu kegunaan fanspage Facebook ini. Sederhananya seperti ini, jika ada orang yang menyukai fanspage facebook kita baik itu melalui Blog ataupun di like langsung di Facebook (semakin banyak maka semakin bagus) maka jika kita membuat artikel dan mempostingnya (menaruh link Blog kita di Fanspage ) maka kemungkinan besar artikel tersebut akan muncul di dashboard (beranda Facebook) orang yang melike Fanspage Facebook kita, sehingga kemungkinan mendapatkan pengunjung lebih banyak menjadi lebih besar.
Oke berikut ini adalah Cara Membuat Fanspage Facebook Di Blog
1. Login ke akun Facebook kamu
2. Jika Anda belum memiliki halaman fanspage Facebook silahkan anda membuatnya terlebih dahulu.
3. Masuk ke link ini : Facebook Developers.
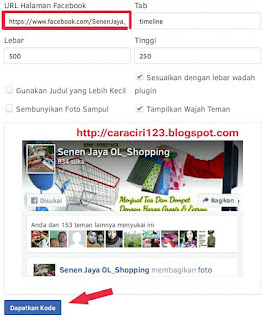
4. Dihalaman ini kamu dapat mensetting tampilan widget fanspage kamu. Pada Facebook Page URL, masukkan Link/URL Facebook page kamu.
5. Disini juga kamu dapat mengujicoba dengan menghilangkan tanda centang atau memberi tanda centang, dan lihat apakah tampilannya sudah sesuai keinginananmu. Untuk membuat tampilan yang sangat sederhana kamu menghilangkan tanda centang pada pilihan-pilihan seperti gambar dibawah ini.
6. Stelah anda klik "Get Code" maka akan muncul popup seperti gambar dibawah ini. Pilih kolom IFrame untuk mendapatkan kode yang ringkas/singkat. contohnya adalah gambar dibawah ini.
(Cara membuat tampilan widget fanspage facebook melayang di blog)
Catatan : Jika sudah sampai langkah ke 5 di atas dan tidak ada kode IFrame maka coba gabungkan saja ke dua kode tersebut yang muncul seperti gambar di bawah ini.
Ketika di gabungkan Contohnya seperti kode dibawah ini:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&appId=483767385088491&version=v2.0"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like-box" data-href="https://www.facebook.com/Pgsj" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true"></div>
Berikut kodenya:
<style type="text/css">
.caracirifbox {background:#efefef;padding:10px;margin:0 auto;border-radius:3px;overflow:hidden;}
</style>
<div class="caracirifbox">
<div class="fb-like-box" data-href="https://www.facebook.com/Pgsj" data-rel="nofollow" data-width="280" data-colorscheme="light" data-show-faces="true" data-header="false" data-stream="false" data-show-border="false"></div>
</div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Kode berwarna biru diatas diganti dengan alamat fanspage/Url fanspage facebooknya Anda. Tampilannya adalah seperti dibawah ini:
Bagimana Kawan? mudah Bukan? semoga artikel ini bermanfaat dan selamat mencoba membuat fanspage Facebook di Blog Blogger.
Nah kali ini saya akan melanjutkan bagaimana cara mendapatkan Kode iframe dari fanspage facebook.
Berikut ini CaraCiri. Akan membagikan tentang cara Bagaimana Membuat Fanspage Facebook tampil di Blog Blogger.
Tutorial ini sudah pernah di bahas di artikel sebelumnya yang berjudul Membuat Tampilan Fanspage Facebook Melayang di Blog dan cara memasang widget likebox Fanspage Facebook melayang dengan tombol close kecil. Tapi mungkin saja ada yang tidak atau belum tahu kodenya diambil dimana maka saya membuat artikel ini.
Cara mendapatkan kode plugin fanspage facebook
Oke berikut ini adalah Cara Membuat Fanspage Facebook Di Blog
1. Login ke akun Facebook kamu
3. Masuk ke link ini : Facebook Developers.
4. Dihalaman ini kamu dapat mensetting tampilan widget fanspage kamu. Pada Facebook Page URL, masukkan Link/URL Facebook page kamu.
5. Disini juga kamu dapat mengujicoba dengan menghilangkan tanda centang atau memberi tanda centang, dan lihat apakah tampilannya sudah sesuai keinginananmu. Untuk membuat tampilan yang sangat sederhana kamu menghilangkan tanda centang pada pilihan-pilihan seperti gambar dibawah ini.
Catatan : Jika sudah sampai langkah ke 5 di atas dan tidak ada kode IFrame maka coba gabungkan saja ke dua kode tersebut yang muncul seperti gambar di bawah ini.
Ketika di gabungkan Contohnya seperti kode dibawah ini:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&appId=483767385088491&version=v2.0"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like-box" data-href="https://www.facebook.com/Pgsj" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true"></div>
Memasang Fanspage ke Blog
Tinggal masukan saja kode yang sudah kamu dapatkan tadi ke widget Blog. Caranya masuk ke bagian "tata letak" di Klik Add Gadget > pilih HTML/Javascrip dan masukan kodenya.Fanspage Facebook
Agar tidak ribet masuk kesana kesini seperti tutorial di atas maka dibawah ini CaraCiri. telah menyediakan kode yang simple, tinggal di Edit dikit dan langsung masukan kedalam Widget template blog Anda.Berikut kodenya:
<style type="text/css">
.caracirifbox {background:#efefef;padding:10px;margin:0 auto;border-radius:3px;overflow:hidden;}
</style>
<div class="caracirifbox">
<div class="fb-like-box" data-href="https://www.facebook.com/Pgsj" data-rel="nofollow" data-width="280" data-colorscheme="light" data-show-faces="true" data-header="false" data-stream="false" data-show-border="false"></div>
</div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Kode berwarna biru diatas diganti dengan alamat fanspage/Url fanspage facebooknya Anda. Tampilannya adalah seperti dibawah ini:
Bagimana Kawan? mudah Bukan? semoga artikel ini bermanfaat dan selamat mencoba membuat fanspage Facebook di Blog Blogger.







Post a Comment for "Cara Mendapatkan Kode IFrame Fanspage Facebook Untuk Blog"